Pyramid + GeoAlchemy2 + GeoFormAlchemy2¶
SQLAlchemy を空間データに拡張した GeoAlchemy2 という パッケージがあるのを見つけた。 同様に FormAlchemy にも GeoFormAlchemy2 があるらしい。 早速試してみる。
PostGIS¶
PostgreSQL に PostGIS を導入。
FreeBSD pkg でインストールすると /usr/local/share/postgresql/extension に何もインストールされず、 create extention postgis が実行できない。 /usr/local/share/postgresql/contrib/postgis-2.1/ にある SQL ファイルを psql で投入するという従来の方法でデータベースをセットアップする。
$ cd /usr/local/share/postgresql/contrib/postgis-2.1/
$ su pgsql
# psql postgres
postgres=# create database gistest;
postgres=# create role gis with unencrypted password 'gis' login;
postgres=# \c gistest
gistest=# \i postgis.sql
gistest=# \i spatial_ref_sys.sql
gistest=# \i topology.sql
gistest=# \q
GeoAlchemy2¶
インストールは pip で。
$ pip install GeoAlchemy2
Pyramid 上で使用するには、たとえば models.py に以下のように 記述する。
from geoalchemy2 import Geometry
class Plot(Base):
__tablename__ = 'plots'
id = Column(Integer, primary_key=True)
name = Column(Text)
geom_point = Column(Geometry('point', 4612))
細かい使用方法は後回しにして、先に GeoFormAlchemy2 をセットアップする。
GeoFormAlchemy2¶
pip でインストールする。
$ pip install GeoFormAlchemy2
現時点でインストールされるのはバージョン 2.0.dev3 であるが、 OpenLayers のURL が若干間違っているため、そのままだと上手く動作しない。 site-packages/geoformalchemy/pylons/project/+package+/templates/forms/map.mako を以下のように修正する。
誤) options['openlayers_lib'] = 'http://openlayers.org/dev/OpenLayers.js'
正) options['openlayers_lib'] = 'http://openlayers.org/api/OpenLayers.js'
http://openlayers.org/api/OpenLayers.js はバージョン 2系で、 最新版の 3系ではない。 3系の URL を指定してみたが、上手く動作しないようだ。
さらに、pyramid_formalchemy 上で動かすためには、 forms.py に以下を追加する必要がある。
from formalchemy import FieldSet, Grid
from geoformalchemy import GeometryFieldRenderer
from geoalchemy2 import Geometry
FieldSet.default_renderers[Geometry] = GeometryFieldRenderer
動作テスト¶
この状態で Pyramid を起動し、 pyramid_formalchemy の admin UI で表示させてみる。
__init__.main() に pyramid_formalchemy の admin UI 設定が残っていることを確認。
config.include('pyramid_formalchemy')
config.formalchemy_admin('admin', package="alc")
テーブルを作成してアプリケーションを起動し、ブラウザで http://hogehoge/admin/Plot にアクセスすると以下のようになる。

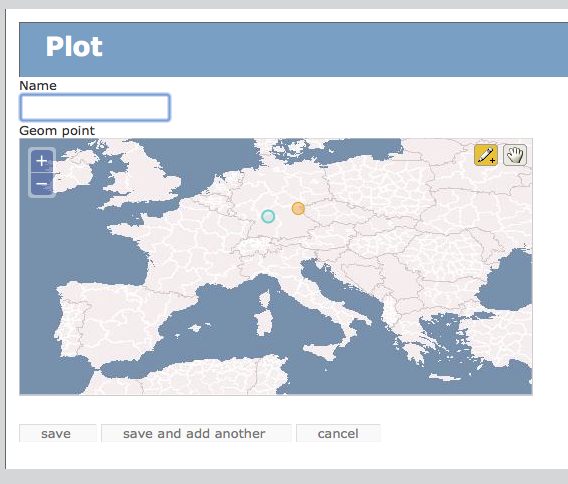
'new plot' ボタンを押すと、 OpenLayers のインターフェイスが現れ、 地図上で空間データが入力できる。今回は models.py で point を 指定したため、点がひとつしか指定できない(新しい点を指定すると 既存の指定点が消されてしまう)。point ではなく multipoint を 指定するとどうなるか、後で確認してみよう。

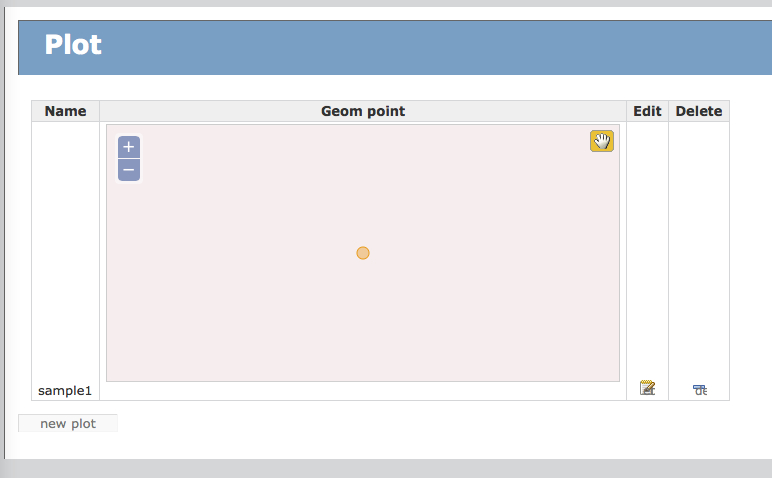
'save' ボタンを押すとデータがテーブルに insert される。

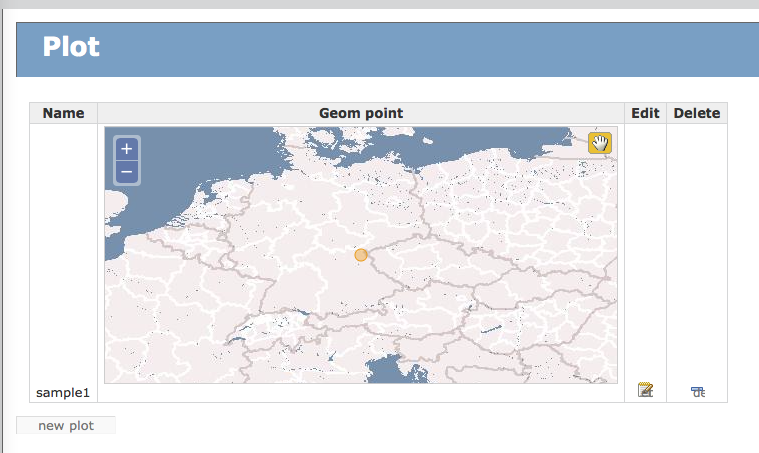
Geom 欄の背景に何も表示されていないように見えるのはズームのせいで、 ズームを調整すると背景にちゃんと地図があることが解る。

(続く)